
Rich Snippets & Schema Markup Plugin for WordPress & v1.1.0
Adding Schema Markup to WooCommerce Stores via a Dedicates WordPress Plugin. There are a few plugins that let you add Schema markup to your WooCommerce shop: Yoast WooCommerce SEO is a bounty plugin that lets you add similar Schema markup to your store as one normal Yoast plugin will let you addieren to ampere general site.

Add Markup to Products Tyler Longren
The Schema Markup module from Botiga adds more schemas to areas that are not covered by WooCommerce: Note: This doesn't mean every page will render all schemas above. The theme will decide when is needed to render each of them. For example the search results page, which is more appropriated the '@SearchResultsPage', won't load the.

How to add markup for Product page?
Schema is one of the best Schema Plugins for WordPress. It has a small size, works quickly, and is used by more than 70,000 websites. It works with a number of schema markups, such as logos, phone numbers, links to social profiles, and a knowledge graph. The plugin also works with many schema.org types, such as blog pages and posts, reports.

Adding Review Field Schema Markup Schema Pro
Schema markup helps you provide important information to search engines that they can use to enhance your listing in the search results. In this article, we will show you how to easily add schema markup in WordPress and bring in more free SEO traffic from search engines to your website.

How to Customize Schema Markup for Products » Rank Math
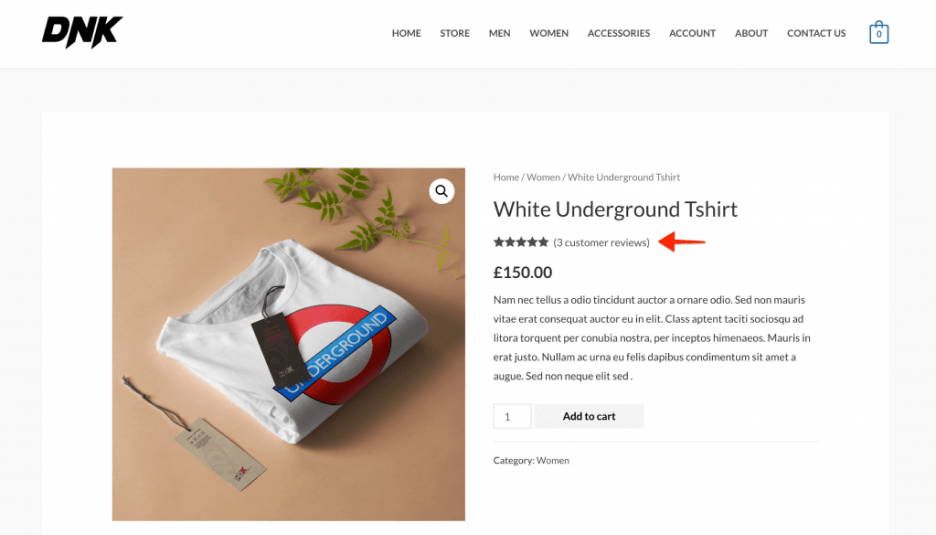
Implementing Schema Markup in your WooCommerce store can bring several benefits. Firstly, it enables search engines to understand the context of your products and display important information, such as reviews, ratings, and prices, directly in the search results.

How to Customize Schema Markup for Products » Rank Math
How to implement schema markup on WooCommerce To implement schema markup on WooCommerce you have two options: add schema markup manually, by intervening in the code

Schema Markup for a Beginner's Guide WordLift Blog Knowledge Panel, Knowledge
Schema markup represents a special type of HTML code that you can add to your WordPress website to inform search engines about your content more effectively. For example, you can notify search engines that a particular page is a blog post, a recipe, frequently asked questions (FAQ), a news article, or a product page in your online store.

Schema Markup su una Guida per Principianti Il blog di WordLift
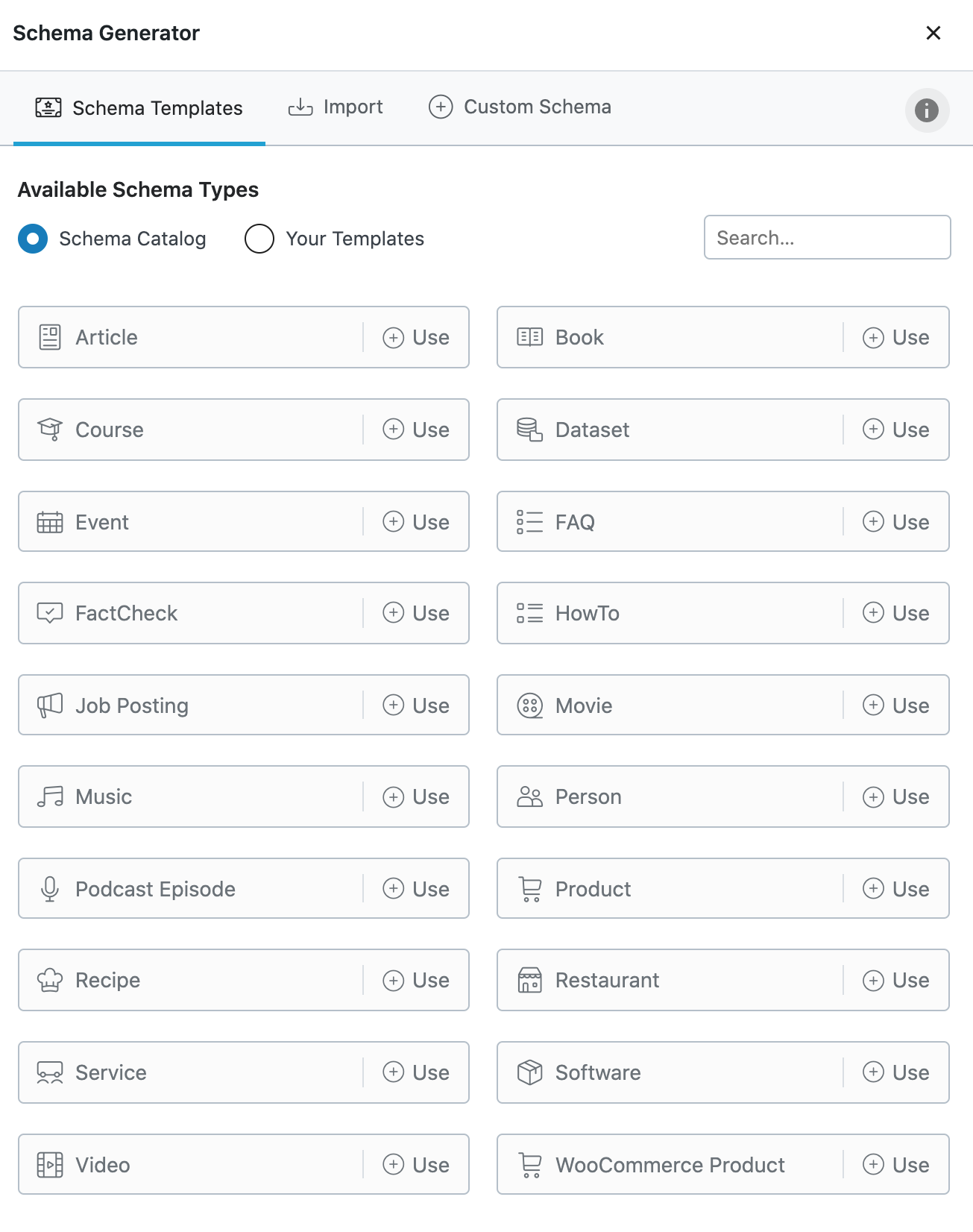
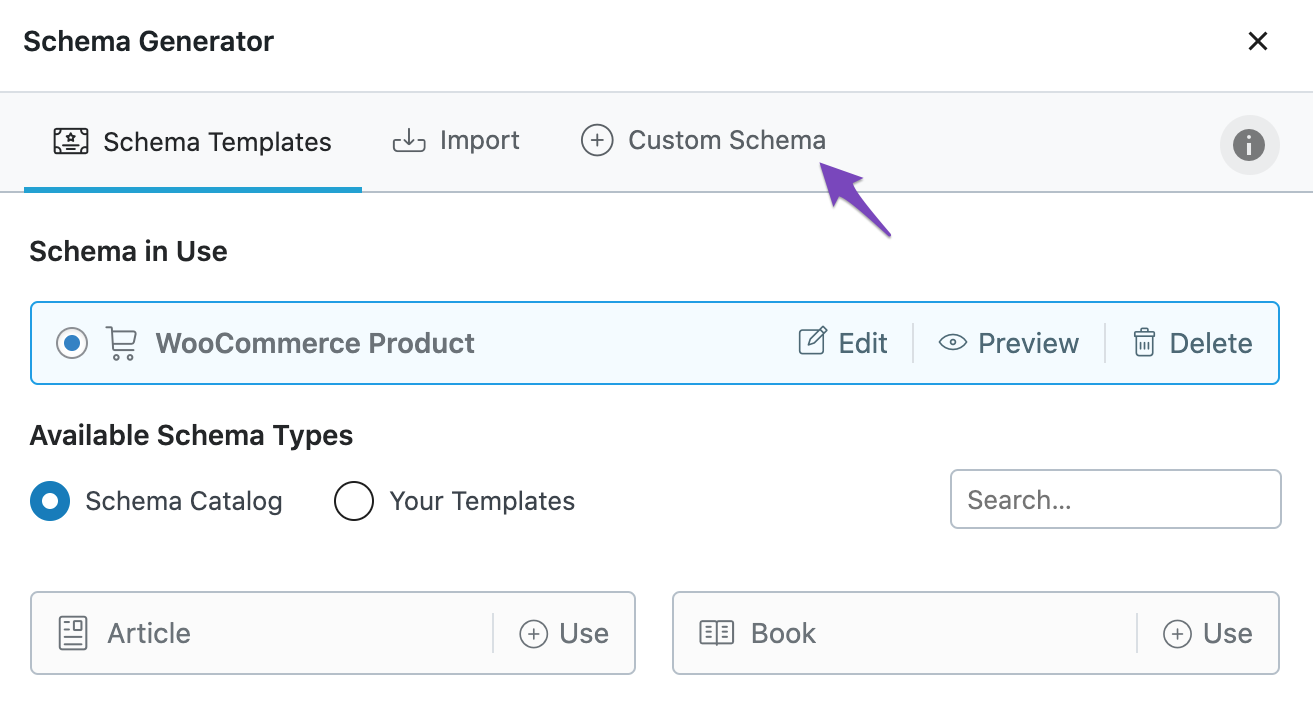
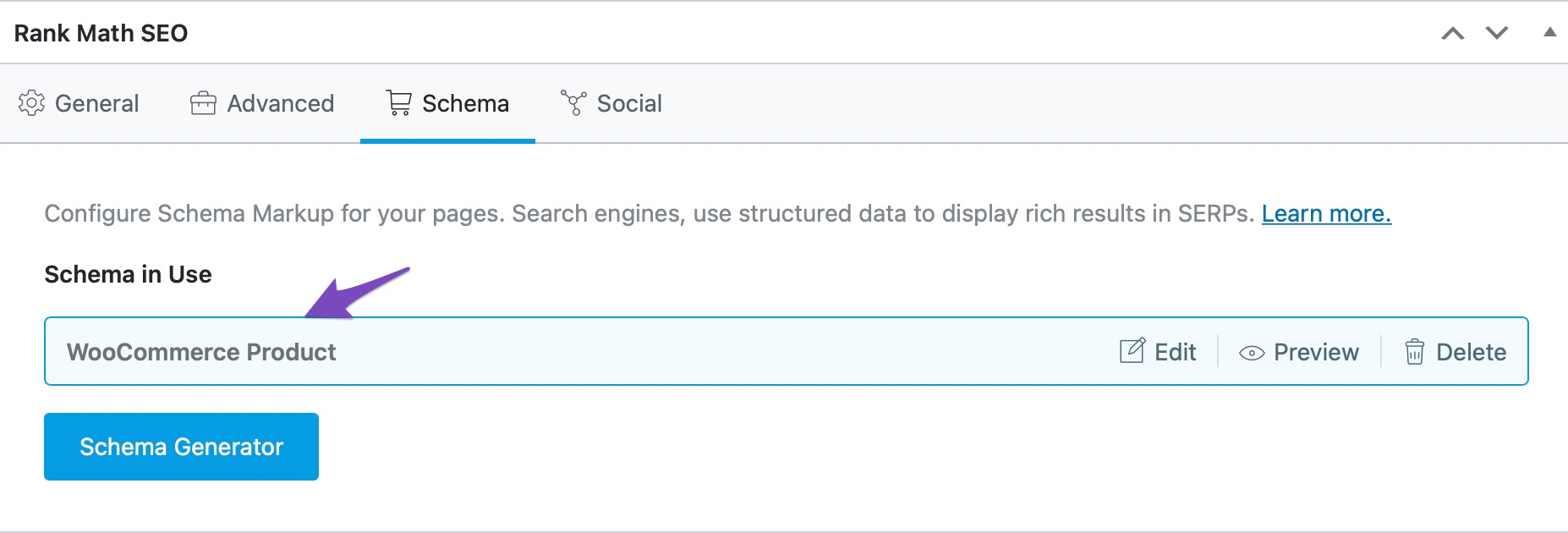
1 Edit Your WooCommerce Product To Customise the Product Schema, first head over to the edit Product for that by clicking Edit as shown below: 2 Navigate to the Schema Settings for This Product Go to the Schema Settings by clicking on the Schema tab and clicking on Schema Generator. 3 Open Rank Math's Schema Builder

How to Generate Auto Schema Markup for post, page and Product YouTube
For those wanting more details, check out the plugin documentation. It is like a guidebook to get the most out of Schema markup on your site. Or, you can head to the "Settings" tab. Explore additional extensions under "Schema > Extensions," where you can add plugins, including premium options like WooCommerce support. If you are ready to take it up a notch, consider the premium version.

Schema Markup Plugin by Schema App
Schema markup is a code and it acts as a way of telling search engines what your website is about. So Schema is not only for SEO reasons; it's also for the benefit of the end-user. Source: Google In search results, the position of your website makes an important difference in how many and what kind of visitors you receive.

How to Customize Schema Markup for Products » Rank Math
Schema markup is a kind of metadata (referred to as microdata) that's added to your site to give search engines more information about what's going on. In the past, we've used HTML tags to provide this kind of information to search engines.

How to Add Schema Markup in WordPress The Easy Way
To add the WooCommerce Product Schema Type, first head over to your Product and click on Edit, as shown below. 1.2 Navigate to the Schema Settings for the Product Go to the Schema Settings by clicking on the Schema tab and then click on Schema Generator. 1.3 Navigate to the Schema Builder

How to Add Schema Markup to WordPress and Sites
Once you add Schema Pro's Product schema on WooCommerce product pages, you can fetch schema markup for review fields too. Below is the custom code you can use. Copy and add this code to your child theme's functions.php file. add_filter ( 'wp_schema_pro_add_woocommerce_review', '__return_true' ); Was this article helpful? Did not find a solution?

Schema for Valid Product Markup
Install Rich Snippet & Schema Markup Plugin to Rank your WooCommerce Store high in Google Searches! Install WooCommerce rich snippet plugin to let your customers know more about your product in Google Searches. It uses WordPress data structures implementation to rank your website higher on Google.

Schema Markup su una Guida per Principianti Il blog di WordLift
Schema WooCommerce extension supports WooCommerce variable products*, this feature will allow you to add all the missing schema:offer properties (see screenshots below). Key Features Output more comprehensive schema.org Product markup. Output ItemList of Products on WC Shop front page, and terms.
How to Add Schema Markup in WordPress and LearnWoo
How Schema for WooCommerce is built The formats Schema for WooCommerce: how to implement Product schema Find the product attributes Errors and Warnings Write the code: the hard way Write code: the easy way Let the plugin write the code for you Product listings Breadcrumbs Conclusion: Schema for WooCommerce is a must! Documentation categories FAQ